写真ページの作り方講座です。
画像たくさん使ったんで重いです。
割と丁寧に作るように心がけましたが、不備、わかりにくいところ沢山あると思うのでガンガン訂正してください。

まず、写真を用意します。
デジカメの画像をそのまま使うと重たいので小さくします。
デジカメの写真をアップロードするときは640×480がいいですね。

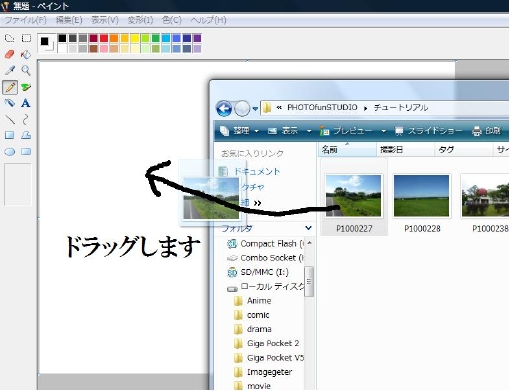
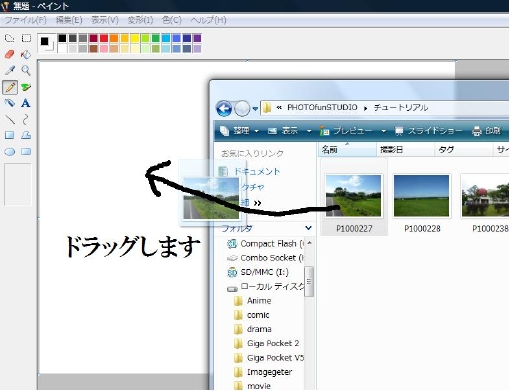
ペイントを開いて、そこに画像をドラッグしてください。

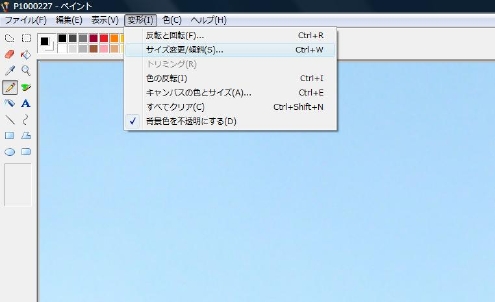
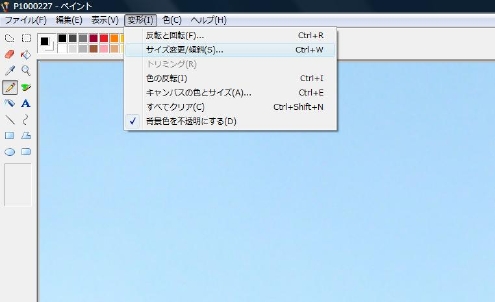
そして、「変形」の「サイズ変更/傾斜」を使ってサイズを変えてください。

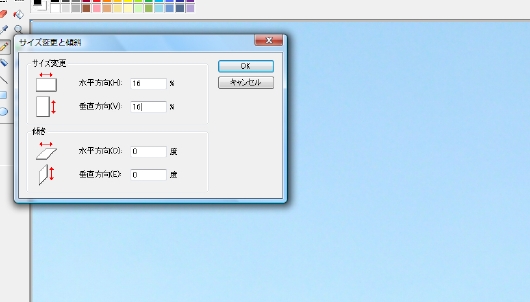
ちなみに俺のデジカメで取った写真のサイズは4000×3000なので

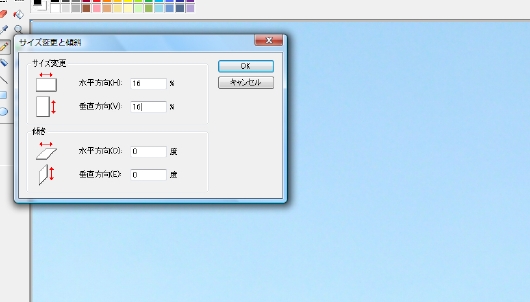
16%・・・(4000*0.16=640、3000*0.16=480)ずつにします。


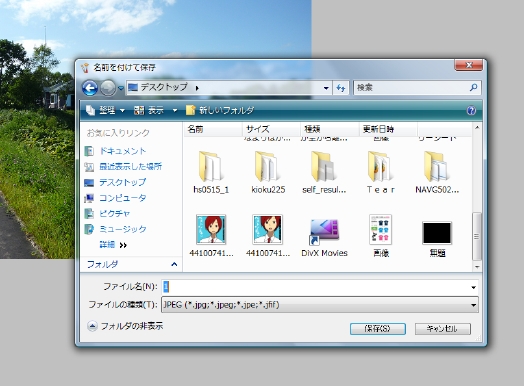
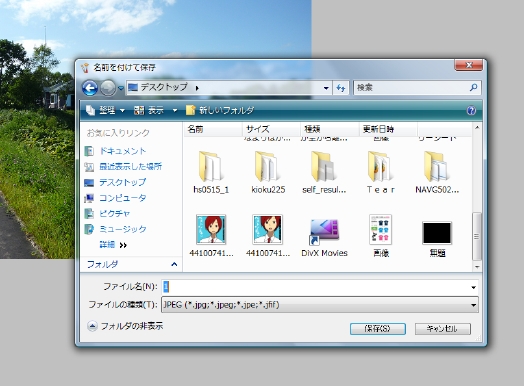
名前を付けて保存してください。間違って上書き保存はしないように!
場所はデスクトップがいいかな。
この時にファイル名を1、2、と順につけていくとあとから便利です。
これを載せたい写真すべてにやってください。

デスクトップに保存したらこんな感じで保存されてるはずです。
ここまでのやり方はwindowsを使ってる人は必ず使えるやり方を示しました。この方法が一番めんどくさいです。
人によっては標準装備のソフトでもっと簡単にできると思います。
では次のステップです。

まず画面右上からログインしてください。
IDとPASSを知らない人は・・・。誰かに聞きましょう。
上の人は皆知ってるので。

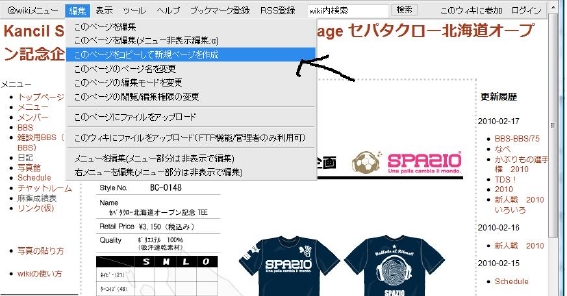
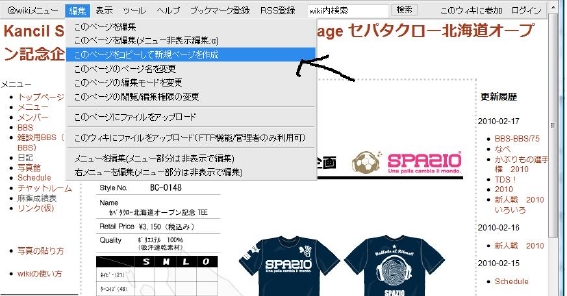
どっかテキトーな写真貼ってるページを開いて「編集」「このページをコピーして新規ページを作成」を押してください。

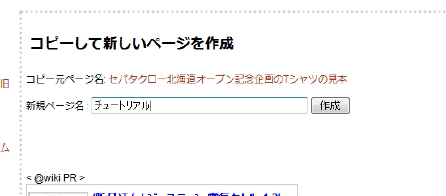
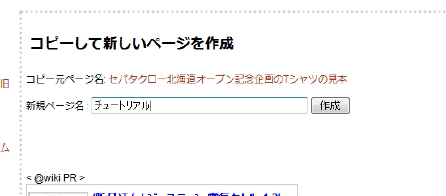
タイトルを付けてください。

↓

とりあえず最初の2、3行以外は消して保存しましょう。

そして「編集」「このページにファイルをアップロード」を行って画像をアップロードします。

「参照」を押して載せたい写真を選んでください。デスクトップにある画像を1から順番に選びましょう。

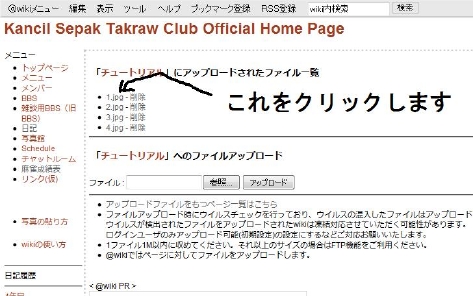
こんな感じを繰り返して全部の画像をアップロードしてください。

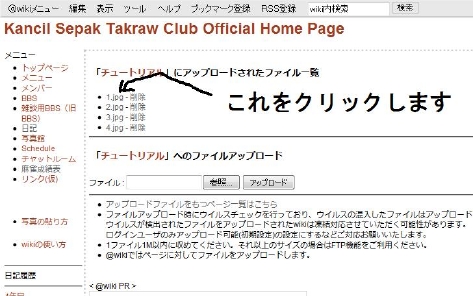
くり返し終わるとこんな感じですね。そして、1.jpgをクリックします

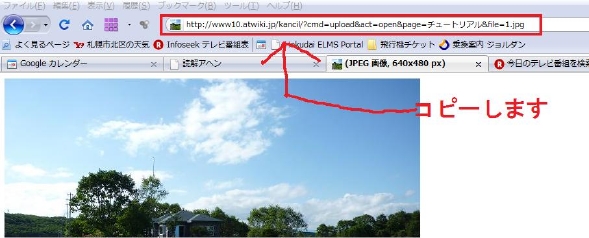
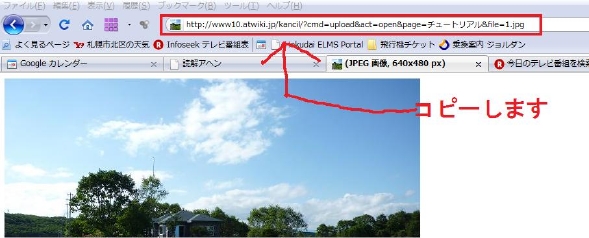
開かれるこのページのアドレスをコピーします。

さっき作ったページ(この場合は「チュートリアル」)に戻って「編集」「このページを編集」を選びます。

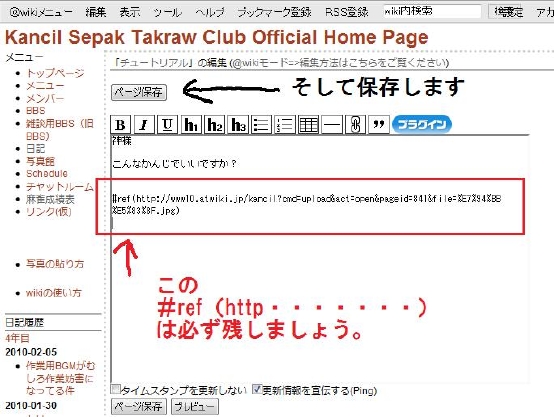
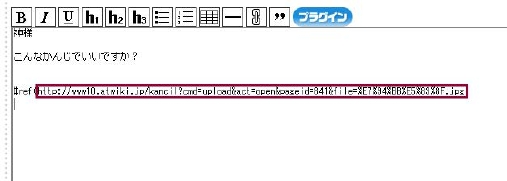
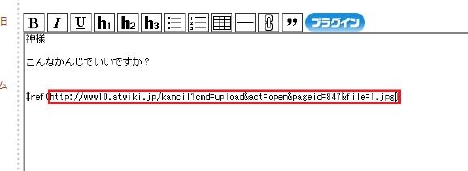
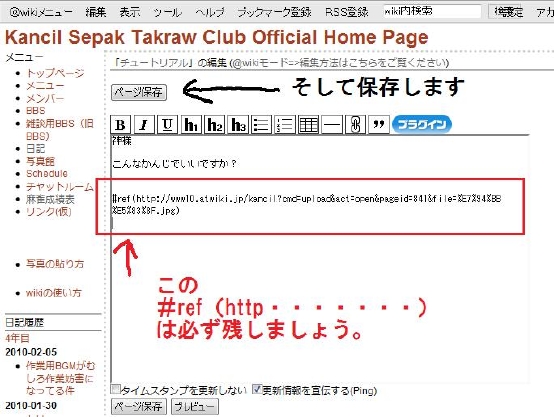
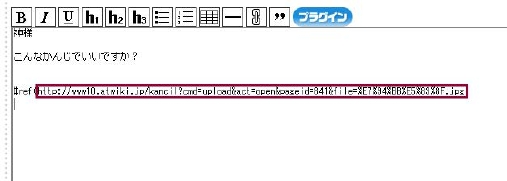
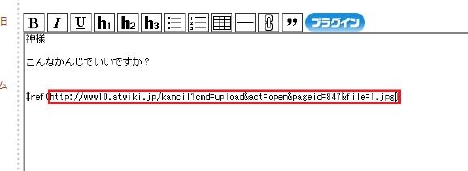
ここ「#refの中身(~ここ~)」を

これにさっきコピーしたのを貼りつけてかきかえます
「#ref(~ここを書き換える~)」

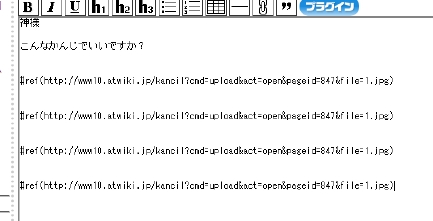
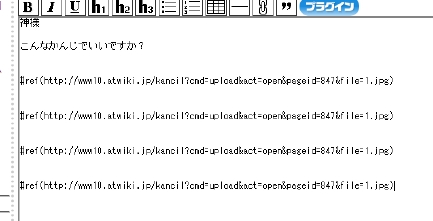
そしてこの行をコピーして「貼り付けを繰り返します。」

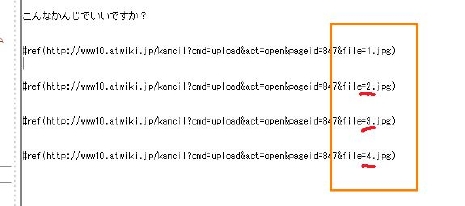
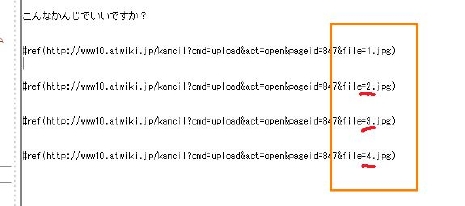
最後の方にある数字(全部1になってるはずなので)を2、3、4と書き換えます。

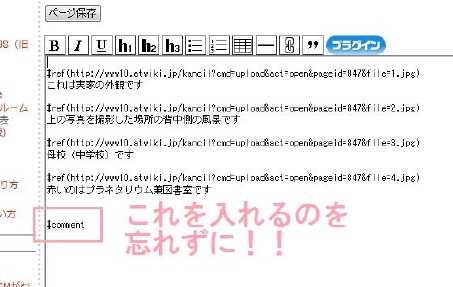
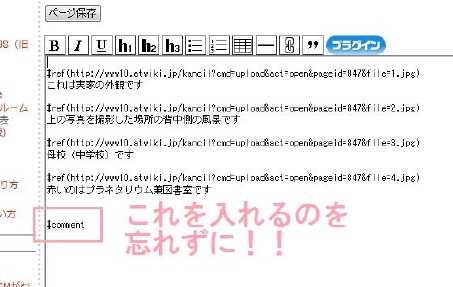
あとは各写真にコメントをつけましょう。最後に#commentをつけるのを忘れずに。
これでページ保存をすると完成です。
今回見本で作った「チュートリアル」ってページは下のようになります。

これは実家の外観です

上の写真を撮影した場所の背中側の風景です

母校(中学校)です

赤いのはプラネタリウム兼図書室です
最終更新:2010年02月21日 04:15